Harmony
ux research
ux/ui design
app design
branding

Overview
Timeline
3 Months | sept. 2024 - dec. 2024
Role
lead researcher
designer
Digital marketer
Team
3 Designers
5 developers
Tools
figma
illustrator
notion
linear
Understanding Caregiving Needs
Caregiving can be overwhelming, especially for those managing multiple tasks while coordinating with family members or caregiving teams. Caregivers often struggle with balancing caregiving responsibilities, work, and personal obligations. This leads to increased stress, confusion, and a lack of clear communication among caregiving teams.
Caregiving Challenges
Common challenges faced by caregivers include:
Overwhelming responsibilities: Managing appointments, medications, and daily caregiving tasks can quickly become unmanageable.
Communication gaps: Family members are often left out of the loop regarding caregiving updates, resulting in added stress.
Emotional strain and uncertainty: The emotional burden of caregiving, combined with navigating unexpected changes, makes the process even more difficult.
Solution
1. Ease stress and overload
Harmony helps lighten the load by keeping things organized and making it easier to share tasks. This reduces stress and allows caregivers to focus on providing care without feeling burned out.
2. strengthen communication
Harmony serves as a centralized platform where caregiving teams can share updates and stay connected. This keeps everyone informed, helping caregivers feel supported and work better together.
3. provide clarity and confidence
Harmony provides clarity, helping caregivers feel confident and in control. With everything organized, it’s easier to handle changes and give care with peace of mind.
Research
User Research
12 caregivers were interviewed to gain firsthand insights into their daily challenges and needs.
Twelve participants were interviewed, representing diverse caregiving experiences, age groups, and backgrounds. Key findings revealed common struggles with time management, communication gaps, and emotional stress, particularly for those managing multiple caregiving roles.
100%
Reported experiencing emotional challenges or feeling overwhelmed at some point in their caregiving journey.
91.7%
Relied on support systems like family, friends, healthcare aides, or community groups to reduce stress.
50%
Reported often struggling to balance responsibilities, stay organized, and manage daily routines.
Secondary research supported these findings, highlighting the growing acceptance of technology in caregiving, especially tools for scheduling and communication. Insights from this research shaped the core features of Harmony, focusing on collaboration, task management, and real-time updates to improve the caregiving experience.
Competitors
A competitive analysis was conducted to evaluate competitors' strengths and weaknesses to help define Harmony's features and information structure.

User Personas
To better understand the diverse needs and experiences of caregivers, a user persona was created based on the key findings from conducted research.


Design
User Flow
To ensure Harmony provides an intuitive experience that meets caregiving needs, a user flow was created to map key actions and decision points. This flow outlines the user's journey from onboarding to managing tasks, collaborating with teams, and accessing AI-powered assistance, optimizing the overall experience.
Lo-Fi Prototype
A lo-fi prototype was created to visualize the core structure and functionality of Harmony. The prototype focused on mapping key features, user interactions, and navigation flow, allowing for early feedback and iteration before moving into high-fidelity designs.


Branding and Style Guide
Before high-fidelity execution, a style guide and visual identity were developed to ensure consistency and reflect Harmony’s core values of community, connection, and care. Drawing inspiration from minimal and functional design principles, the color palette emphasizes calm and balance, while the typography offers clarity and warmth. The design system focuses on reusable components and cohesive elements that create a seamless and intuitive user experience.
Brand colors
Primary
purple/500
#7859EA
rgb(120, 89, 234)
hsl(253, 78, 63)
main purple
purple/400
#937AEE
rgb(147, 122, 238)
hsl(253, 77, 71)
purple/300
#AE9BF2
rgb(174, 155, 242)
hsl(253, 77, 78)
Secondary
red/light
#FE7258
rgb(254, 114, 88)
hsl(9, 99, 67)
red/dark
#5B0E00
rgb(91, 14, 0)
hsl(9, 100, 18)
pink/light
#FE83B0
rgb(254, 131, 176)
hsl(338, 98, 75)
pink/dark
#761739
rgb(118, 23, 57)
hsl(339, 67, 28)
yellow/light
#F7D844
rgb(247, 216, 68)
hsl(50, 92, 62)
yellow/dark
#4E412B
rgb(78, 65, 43)
hsl(38, 29, 24)
green/light
#6FC94F
rgb(111, 201, 79)
hsl(104, 53, 55)
green/dark
#19370E
rgb(25, 55, 14)
hsl(104, 59, 14)
blue/light
#7F99DD
rgb(127, 153, 221)
hsl(223, 58, 68)
blue/dark
#091E54
rgb(9, 30, 84)
hsl(223, 81, 18)
100
#1E1E1E
rgba(30, 30, 30, 0.75)
hsla(0, 0, 12, 0.75)
75
#1E1E1Ebf
rgba(30, 30, 30, 0.75)
hsla(0, 0, 12, 0.75)
50
rgba(30, 30, 30, 0.5)
hsla(0, 0, 12, 0.5)
10%
#1E1E1E1a
rgba(30, 30, 30, 0.1)
hsla(0, 0, 12, 0.1)
15
#1E1E1E26
rgba(30, 30, 30, 0.15)
hsla(0, 0, 12, 0.15)
Black
logo
wordmark
Harmony
Your Partner in Care.
navigation bar icons
Home
Calendar
Harmony
Journal
Profile
ES Rebond Grotesque
Medium
Heading 1
Font Size: 33px
Line Height: 120%
Heading 2
Font Size: 28px
Line Height: 120%
Heading 3
Font Size: 23px
Line Height: 120%
Heading 4
Font Size: 19px
Line Height: 120%
SF Pro
Regular
Medium
Semibold
Body Copy
Font Size: 16px
Line Height: 120%
Font Weight: Light
Subtitle
Font Size: 16px
Line Height: 120%
Font Weight: Regular
Body Copy
Font Size: 16px
Line Height: 120%
Font Weight: Regular
Subtitle
Font Size: 16px
Line Height: 120%
Font Weight: Medium
Body Copy
Font Size: 16px
Line Height: 120%
Font Weight: Medium
Subtitle
Font Size: 16px
Line Height: 120%
Font Weight: Semibold
Body Copy
Font Size: 16px
Line Height: 120%
Font Weight: Semibold
Final Design
The final design brings Harmony’s vision to life by combining functionality with an intuitive design. Every design element was carefully crafted to reflect the app’s core values of community, connection, and care. The result is a clean interface that simplifies caregiving tasks, fosters collaboration, and enhances the user experience with thoughtful, user-centric solutions.

Promotional Material Designs
To effectively introduce Harmony to its audience, promotional materials were created across various platforms, including a landing page, social media presence, and printed assets. Each element was strategically designed to reach and engage caregivers, reflecting the app’s mission and core values.
Printed Materials
Building on the promotional material designs, a range of printed collateral was developed to further elevate Harmony’s presence. The materials, including brochures and posters, were designed to deliver key messaging in an accessible, clear, and impactful way.
Landing Page
The landing page for Harmony is designed to be simple, user-friendly, and visually engaging, with the goal of providing an immediate introduction to the app, showcasing its core benefits, and building trust with the audience.

Social Media
Harmony’s social media presence was built around an engaging Instagram account. The goal was to create an interactive space where followers could connect with the brand, stay informed, and gain insight into the creation of the app. The design choices made on the posts were aimed at maintaining a visually cohesive and inviting style.


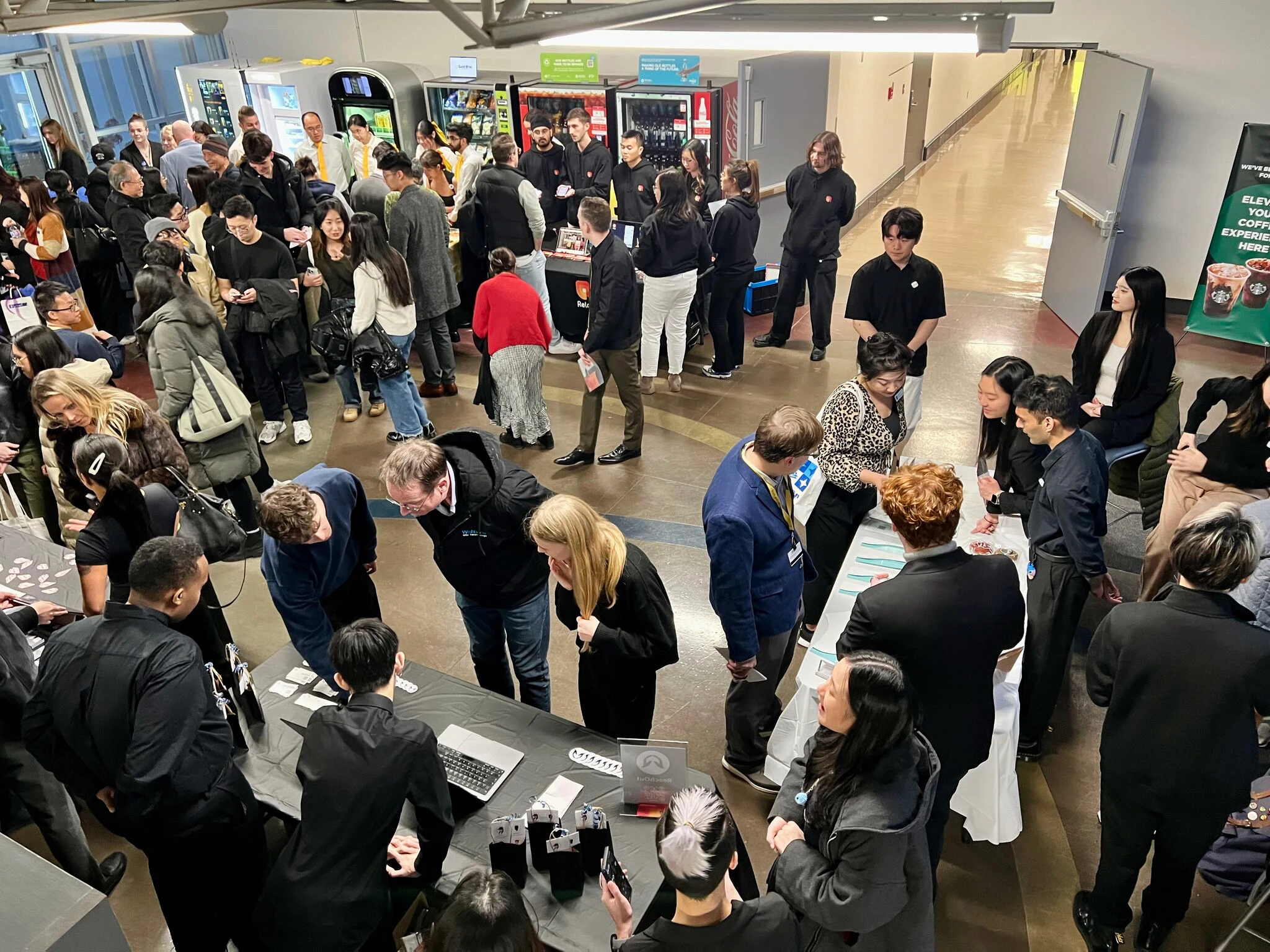
D3 / FSWD Annual Student Design & Technology Showcase
On December 6th, 2024, the team had the opportunity to present Harmony at BCIT’s Annual D3 / FSWD Student Design & Technology Showcase. The event highlights student projects that use innovative digital solutions, with a focus on leveraging Artificial Intelligence to address challenges faced by underrepresented communities and businesses.
Out of 10 teams, Harmony placed second, receiving recognition for its impactful design and solution. The showcase was attended by influential members of the community, including the Mayor of Burnaby and his council, BCIT faculty, members of the Legislative Assembly, and key industry professionals.
Key Takeaways
Harmony is more than just an app; it is a tool that empowers caregivers by simplifying the complexities of caregiving. By addressing key challenges such as organization, communication, and task coordination, Harmony fosters trust, connection, and collaboration among caregivers.
Its design, grounded in empathy and inclusivity, ensures that it meets the diverse needs of caregivers and facilitates seamless teamwork within care teams. Harmony enables families to focus on what truly matters, helping them create meaningful moments while providing care with confidence.
Through its thoughtful, user-centric approach, Harmony makes caregiving less overwhelming, offering families balance and peace during difficult times. Overall, Harmony demonstrates how technology can ease burdens while maintaining the personal, compassionate side of caregiving.
Lets Chat!
© Keona Aguilar 2025